2009年7月26日日曜日
2009年7月25日土曜日
2009年7月24日金曜日
インフォグラフィックの未来(その10)~まとめ
色々なインフォグラフィックを見てきた。総じて言えるのは、
- ITの普及によって、確実にクロスメディア化が進んでいる。
- ProcessingやFlashなどのツールが一般化して、敷居が下がっている。
- 情報爆発の時代であり、可視化する対象(情報源)には困らない。
情報デザインやグラフィックによる表現は、とてつもなく「軽い」。つまり、金型と違って修正が容易に利くし、IT基盤と違って、間違っていたとしても対して社会的インパクトが無いのだ。そして軽いものばかりが氾濫してしまうと、インフォグラフィックや情報デザインそのものの価値や認知が薄れてしまう気がする。
意味のあるインフォグラフィックとは
インフォグラフィックはとても面白いと思う。パラメータを様々に設定して変化する画像を見ることは楽しいし、時々息を呑むような美しい図案をみることもできる。大量のデータをマイニングするのは知的だしクリエイティブだ。しかし一方で、それは社会性を失い、情報デザイナー(Webデザイナー)の単なる自己表現の場に成り下がってはいないだろうか?
最後に、自分への戒めも兼ねて、インフォグラフィックの未来を考える上で欠かせない要素をまとめておきたいと思う。(重要度順)
- 社会にとって意義ある示唆が含まれていること
- 一瞥して意図が汲み取れること
- 文句なしに美しいこと
ラベル:
インタラクションデザイン,
グラフィックデザイン
2009年7月23日木曜日
インフォグラフィックの未来(その9)~広告への応用
この写真は、ホンダの通信機能付きカーナビ「インターナビ」を装着した車両の軌跡をトレースしたもの。インターナビのWebページからは、刻々と描画される都市の道を、動画でみることができる。
東京電力の公開している「電気予報」、CSRの一環として機能しつつある。
昨今、Webを中核としたクロスメディア戦略があたりまえの広告の世界では、今後、こうした本来システムが持っているアンビエントな情報を可視化することで、商品性をうったえるやり方があたりまえになってくるのだと思う。
携帯電話会社、自動車会社、インフラ(電気、ガス、水道)などの持っている情報を可視化できたら、そこには何か新しい価値が生まれるかもしれない。そんなことを考えさせられる動画。
ラベル:
インタラクションデザイン,
グラフィックデザイン
2009年7月22日水曜日
2009年7月21日火曜日
インフォグラフィックの未来(その7)~イマドキの表現いろいろ


楽曲の関係性を示したグラフ。
ソーシャルブックマークの関係性を可視化。
記事のヘッドラインを示したもの。
ブログサイトのアクティビティ。
Webページ閲覧のトレンドグラフ、地下鉄地図みたい。
論文の参照関係。
動画を球状に配置したもの、これは面白そう。
ガーディアン誌の記事見出し、著者、ページ、分類などの関係性を示したもの。
(via web designer depot)
ラベル:
インタラクションデザイン,
グラフィックデザイン
2009年7月20日月曜日
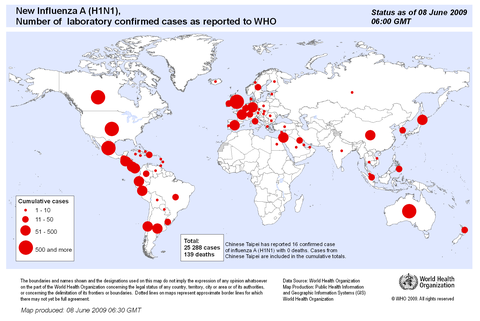
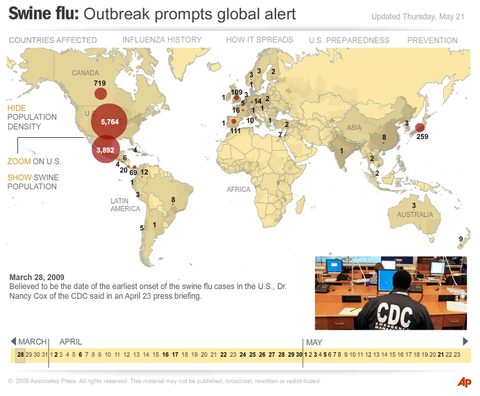
インフォグラフィックの未来(その6)~新型インフルエンザを「伝える」


世界中での感染状況、感染者数など。

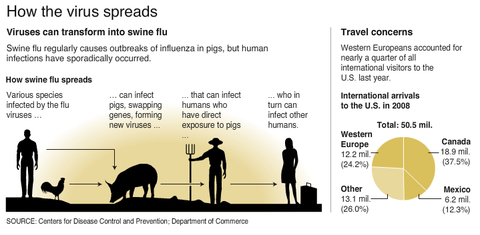
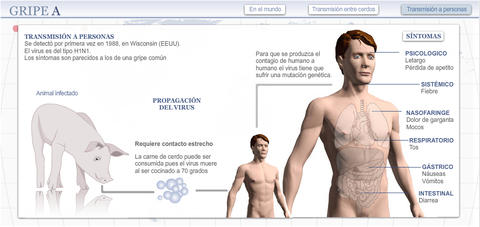
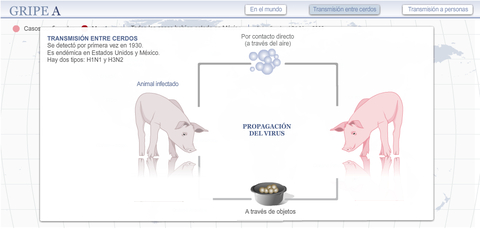
ウィルスの振る舞い、感性経路に関するもの。
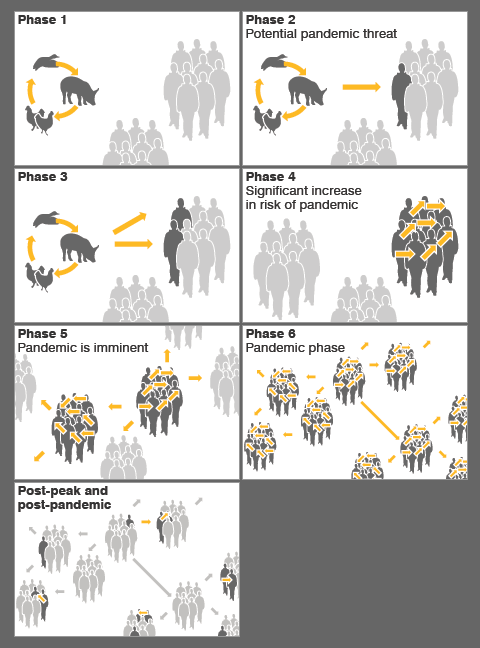
こちらはBBCによるウィルス感染フェーズの解説。パンデミックまでの過程が示されている。

フランスのニュースサイト「el paris」によるイラストレーション。
(via latebytes)
ラベル:
インタラクションデザイン,
グラフィックデザイン
2009年7月19日日曜日
休日の自由研究~遺伝的アルゴリズムによる造形

進化論的にみるデザイン思考では、遺伝的アルゴリズムを題材にデザイン思考の過程を説明した。
最近知ったのだけれど、新幹線N700系のフェイスマスクは、遺伝的アルゴリズムによってスタディされたらしい。詳細記事はこちら。N700系の開発では、トンネル通過時の騒音軽減を最適化するための造形形状を、遺伝的アルゴリズムによって模索したようだ。

だいたい、どのデザイナーに聞いても、「500系の方がN700系よりカッコイイ」というのだけれども、これは、500系が「抵抗を減らす」という、イルカや鳥に見られるごく自然なフォルムの追求によって造形しているのに対して、N700系はトンネル通過時の騒音という、人工的かつ特異な問題に対する造形の最適化に基づいているからだと思う。
2009年7月18日土曜日
休日の自由研究~「青い各駅停車」と「緑の各駅停車」


これはひどい。東急大井町線は、7月11日から各駅停車に二種類の区別を設けるのだそうだ。
さて、そもそも東京の列車は、区別が複雑すぎると思う。例えば小田急線は、
- 色のみによる区別はユニバーサルではない。
- 明らかに識別性に劣る
さて、そもそも東京の列車は、区別が複雑すぎると思う。例えば小田急線は、
- 快速急行
- 急行
- 多摩急行
- 準急
- 区間準急
- 各駅停車
- レベル1列車 (各駅停車)
- レベル2列車
- レベル3列車
- レベル4列車
- レベル5列車
- レベル6列車 (快速急行)
- 大中小
- 東西南北
- S,M,L,XL
ラベル:
インタラクションデザイン,
グラフィックデザイン
2009年7月17日金曜日
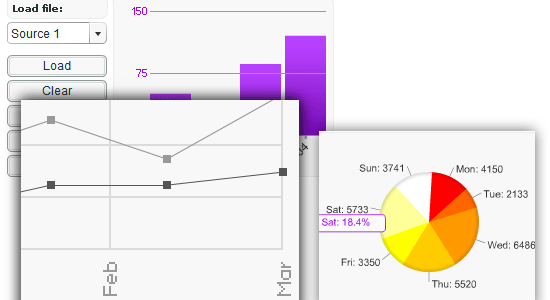
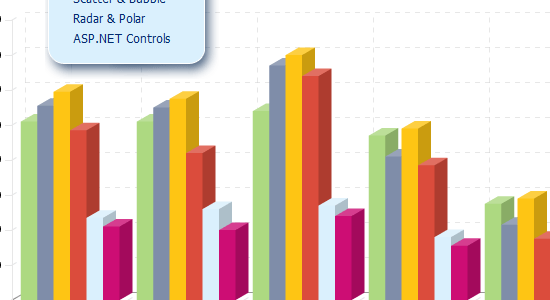
インフォグラフィックの未来(その5)~Flashによるデータ可視化ツールいろいろ

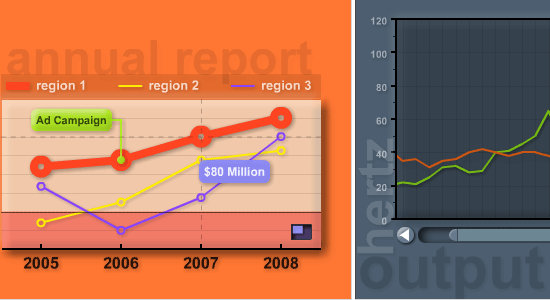
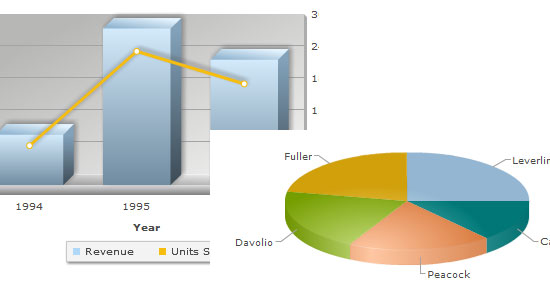
XML/SWF Charts
FusionCharts
FlashCarts
BlackBoxChart
FlyChart
AmCharts
(via 10 Useful Flash Components for Graphing Data)
ラベル:
インタラクションデザイン,
グラフィックデザイン
登録:
コメント (Atom)



























